TypeScript也可使用Visual Studio 进行开发
TypeScript官网地址:()
1.先安装WebStorm
WebStorm官网:()
2.安装Node.js
1.下载安装Node.js
保持默认设置尽量不要更改
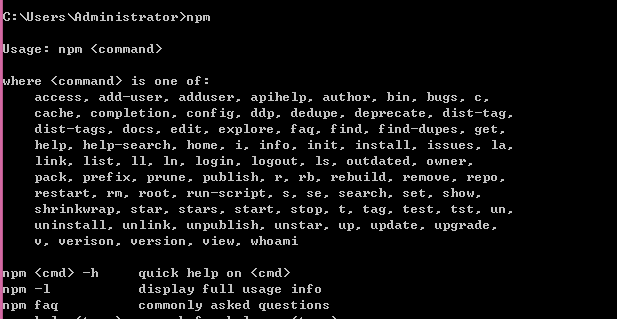
2.打开cmd,键入npm,如果出现如下信息说明安装成功

否则可能需要在C:\Users【自己的用户名】\AppData\Roaming 下建立npm文件夹
3.安装typescript
打开cmd,键入 npm install -g typescript
3.打开WebStorm进行设置
当前版本是WebStorm 10
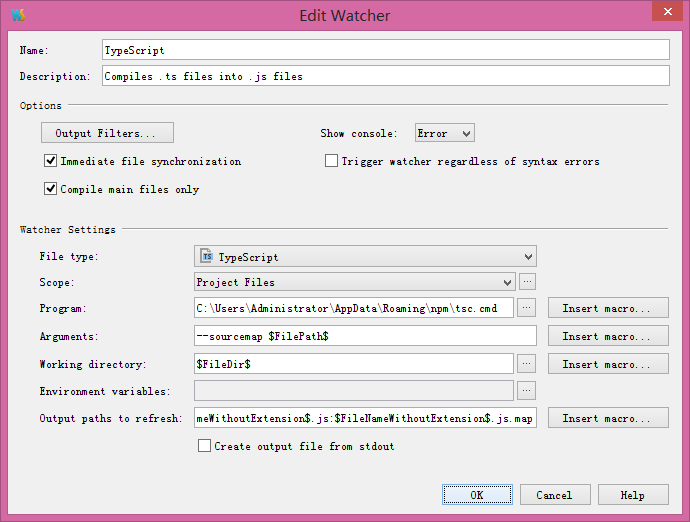
步骤:File>Setting>Tools>File Weatchers>Add
内容如图:

4.解决中文乱码
新建一个TypeScript 文件,选中一段字符,右键File Encoding>切换到UTF-8